Es gibt zwar die Möglichkeit, eigene Fonts für den Webplayer zu konfigurieren - ich habe es bislang nicht geschafft, daß diese auch im Webplayer angezeigt werden. Gibt es irgendwo eine Schritt für Schritt Anleitung dazu für Dummies? Ist es überhaupt so gedacht, daß die Fonts in der Vorschau zu sehen sein sollen?
Ja das solltest du eigentlich in der Preview sehen. Die Konfiguration ist sehr nah an der Art und Weise gehalten wie man fonts in CSS definiert. Ich bin allerdings noch eine Dokumentation schuldig 
Guten Sonntagmorgen 
Hm, dann sollte es ja relativ einfach zu nutzen sein und braucht vllt keine Dokumentation … ich kann nur schlecht nachvollziehen, was ich übersehe, damit es klappt. Ich bin ja auch immer skeptisch bzgl Einbindung von irgendwas in einen iFrame und stelle mich vielleicht etwas komplizierter an als es nötig wäre  Alle Tutorials oder HowTos, die ich zum Webplayer-Theming/Templating gefunden habe, übergehen diesen Punkt oder erwähnen ihn nur kurz mit “achja, und hier kannst du deine Schrift einstellen. Geht vermutlich so, daß alle Felder ausgefüllt werden, ganz einfach.” Aber niemand macht es wirklich. Ich seh auch kaum Webplayer mit einem konfigurierten Font.
Alle Tutorials oder HowTos, die ich zum Webplayer-Theming/Templating gefunden habe, übergehen diesen Punkt oder erwähnen ihn nur kurz mit “achja, und hier kannst du deine Schrift einstellen. Geht vermutlich so, daß alle Felder ausgefüllt werden, ganz einfach.” Aber niemand macht es wirklich. Ich seh auch kaum Webplayer mit einem konfigurierten Font.
Mal hier ein kleines Beispiel, vielleicht hilft es ja:
Das erzeugt die font definition:
@font-face {
font-family: 'MuseoModerno';
font-style: normal;
font-weight: 300;
src: url(https://fonts.gstatic.com/s/museomoderno/v2/zrf30HnU0_7wWdMrFcWqSEXPVyEaWJ55pTleMtZEiesQisCgGdva3g.woff) format('woff');
}
Und setzt den inline style bei allen text Elementen die die CI font verwenden: font-family: MuseoModerno, cursive; font-weight: 300;
Will try, Danke 
(Ich gestehe, die Bezeichnung “cursive” für den CSS-Eigenschafts-Wert “italic” verwirrt mich ein wenig, aber leo.org sagt, es bedeutet tatsächlich kursiv und nicht etwa, wie ich zuerst assoziierte, “verflucht” oder “fluchend” sowas  )
)
italic wird auch für den font-style verwendet (https://www.w3schools.com/cssref/pr_font_font-style.asp). cursive ist ein generic font der font-family (https://developer.mozilla.org/de/docs/Web/CSS/font-family). Die cursive font kann also auch italic rendern 
Also ich schaffe es, daß Schriften links erscheinen. Aber ich kriege es nicht hin, sie in der Vorschau zu sehen. Woher weiß der Player welche Schrift in welcher Form wohin soll?
Und wenn ich noch was fragen darf: der standalone Abonnierbutton - wo kann ich die Hoverfarbe dafür einstellen?
Ah, cool, grad hab ich es geschafft, einen Font für den Titel reinzukriegen. Also es lassen sich Fonts definieren für bold, normal und cursive. Es lässt sich jedoch nicht konfigurieren, welche Schrift in welcher Ausprägung wo erscheinen soll? Dafür müsste ich vermutlich Inline Styles im Template verwenden?
4 Jahre später… ![]() Ich hab das gleiche Problem. Ich hab jetzt zwar alle „Standard-Fonts“ rausgeworfen und meine eigenen Fonts (die ich in meiner style.css von meinem WordPress-Theme definiert habe) eingesetzt. Aber irgendwie klappt das nicht richtig.
Ich hab das gleiche Problem. Ich hab jetzt zwar alle „Standard-Fonts“ rausgeworfen und meine eigenen Fonts (die ich in meiner style.css von meinem WordPress-Theme definiert habe) eingesetzt. Aber irgendwie klappt das nicht richtig.
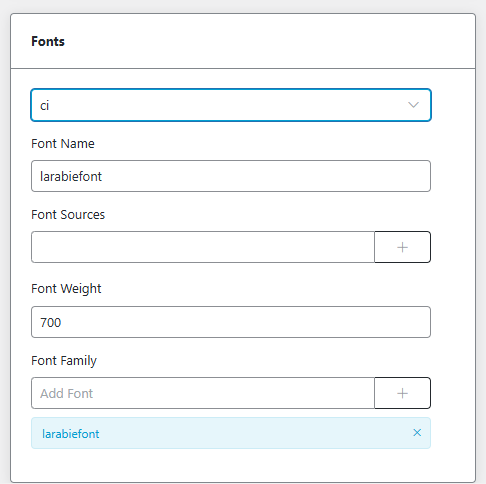
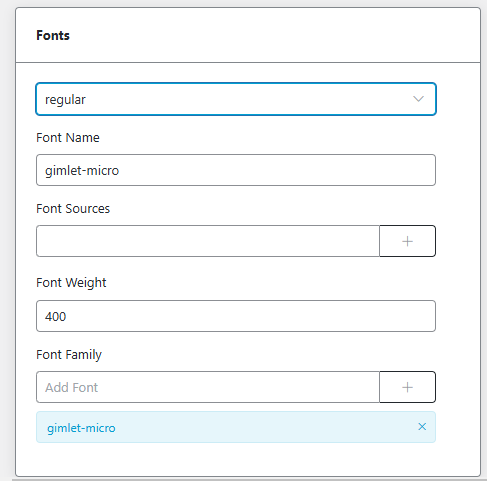
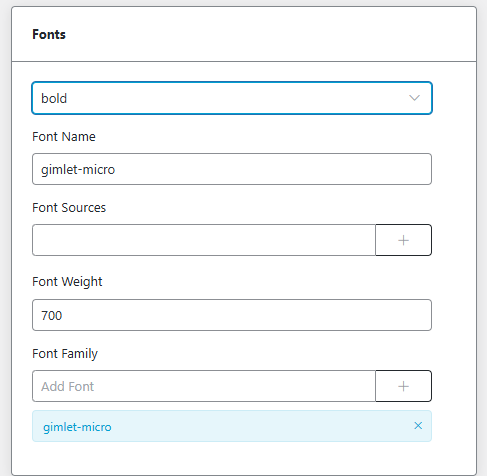
@zusatzstoff gibt es irgendwie eine Möglichkeit, wie ich in meiner CSS-Datei einfach die Schriftarten für den Webplayer anpassen/anfassen kann? (Leider werde ich aus dem Screenshot nicht wirklich schlau, wie ich weiterkommen kann).
Oder kann ich vielleicht einfach dem
Hey,
schick mir mal bitte die Seite die du versuchst zu konfigurieren. Dann schau ich mal was gesetzt ist. Ansosnten genre Screenshots was du konfiguriert hast.
Hey, vielen Dank!
Es geht um www.letztens.de. Dort habe ich Adobe Fonts (fonts.adobe.com) im Einsatz.
Und hier drei Screenshots von ci, regular und bold
(PS: eigentlich würde ich ja gerne anhand von CSS Klassen im Player alles sehr feingranular stylen können. Dazu kann ich ja unter “Templates” praktischerweise den „HTML-Code“ anpassen. Aber wie kann ich auf diese von mir eingebauten Klassen zugreifen?)
Der Player ist in einem iframe gesandboxed und hat einen Zugriff auf das äußere Dokument, du müsstest das CSS über das Template injecten. In den Screenshots gibt es keine font sources, die müsstest du angeben.
Ok danke vielmals für die schnelle Antwort @zusatzstoff ! Bei den adobe fonts habe ich nur eine URL für die zu importierende CSS-Datei (https://use.typekit.net/wti5sma.css). Wie kann ich das in diesem Fall verknüpfen?
(PS: Gibt es nicht vielleicht einfach eine Möglichkeit, CSS-Anweisungen direkt im Template zu hinterlegen oder einfach meine Theme-CSS-Datei dort auch „anzuwenden“? Ich habe schon versucht im Template einfach einen … Block einzufügen. Aber dann rendert sich gesamte Template nicht mehr.)
ich versuchte einen <style> Block im Template einzubinden (das wurde in meinem vorherigen Post irgendwie rausgestrippt und mit “…” ersetzt).
versuch mal <component is="style>...</component>
Awesome ![]() Das klappt!
Das klappt!
PS: falls jemand hier mal drüber stolpert, es ist damit ganz einfach möglich per CSS-import jegliche Schriften zu verwenden und ganz gezielt auf einzelne Elemente anzuwenden.
PPS: das wäre auf jeden Fall was für die Doku @zusatzstoff ![]()
Ungern, damit werden alle Klassen des Players zur API die nur schwer geändert werden können. Dagegen kann ich auch kaum Tests schreiben, entsprechend ist es gut das es für dich funktioniert aber sei dir bewusst das es evtl. unabsichtlich mit einem Update kaputt gehen kann.
Danke für den Hinweis. Macht natürlich voll Sinn!
Und wenn ich einfach das bestehende Default-Template dupliziere, dort meine Änderungen einsetze und dieses neue Template dann verwende? Wird mein custom Template auch bei einem etwaigen Update in der Zukunft “überschrieben”?