Hello there,
I am currently using this bundle from https://cdn.podlove.org/web-player/5.x/embed.js
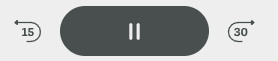
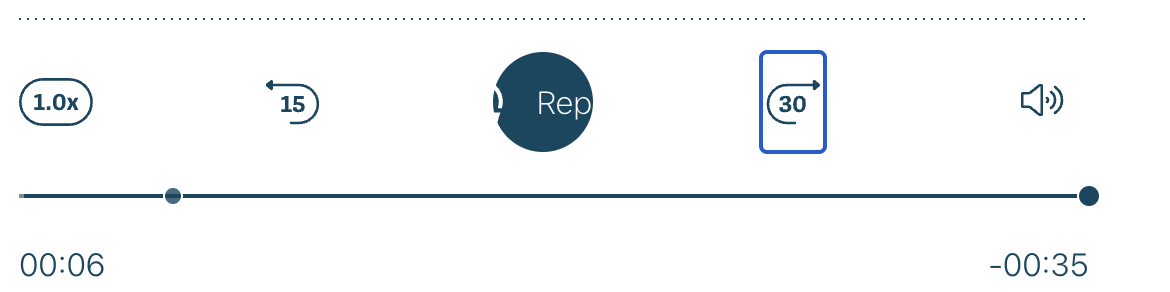
and I noticed that after playing my episode, the repeat-button does not enlarge in size.

Does anyone of you experience the same behaviour? or is it due to my configuration?
{
"version": 5,
"title": "Talkytalk",
"duration": "00:00:42.000",
"audio": [
{
"url": "http://localhost:4000/images/dummy.mp3",
"mimeType": "audio/mpeg"
}
]
}
for the episode and
{
"version":5,
"base":"player/",
"theme": {
"tokens": {
"alt": "#ffffff",
"brand": "#00475f",
"brandDark": "#00475f",
"brandDarkest": "#A9D3A7",
"brandLightest": "#ffffff",
"contrast": "#00475f",
"shadeBase": "#00475f",
"shadeDark": "#00475f"
}
}
}
as config
The whole relevant block looks like this:
<div class>
<div class="app" id="app"></div>
<script src="https://cdn.podlove.org/web-player/5.x/embed.js">
</script>
<script>
podlovePlayer('#app', '/episode', '/config');
</script>
</div>
I am using this from a phoenix live view if this is relevant, but I would think that this should not be important regarding this, though I might be wrong.
Thanks for your help!