Hi all!
I’ve been playing around with the Podlove Web Player for my podcast’s website. I really love the fluidity and features of it, but I’d like to change the behavior regarding the image art used in the player. By default, it will pull the featured image of the post. I would like to simply use my show’s art for every episode. I know you can customize the art when you embed the player, but I use the feature to automatically load in my episode’s data from Powerpress – so I don’t have that option.
In the template editor, I’ve replaced the poster call to a static image on my server on line 13.
<img id="Poster" class="rounded-sm w-48 shadow overflow-hidden" src="https://podtrificustotalus.com/wp-content/uploads/2020/12/Podtrificus-Totalus-small.jpg"></img>
Everything else is the default except for some color configuation (done within the Podlove settings page).
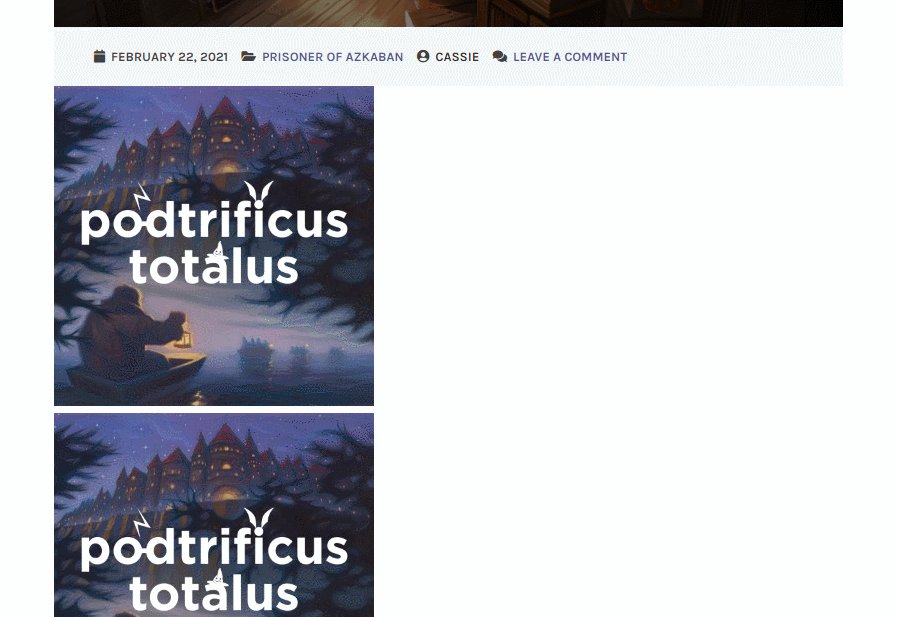
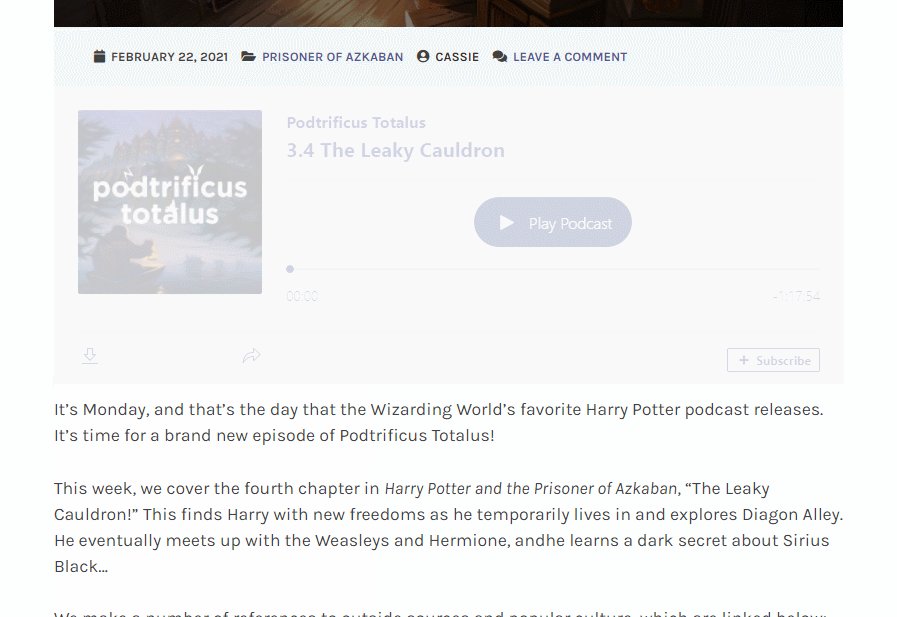
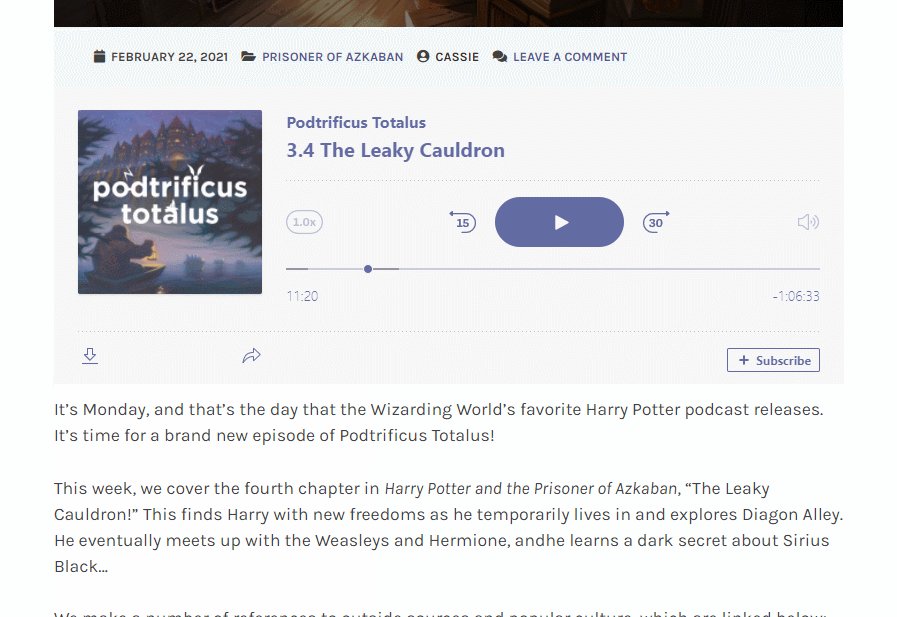
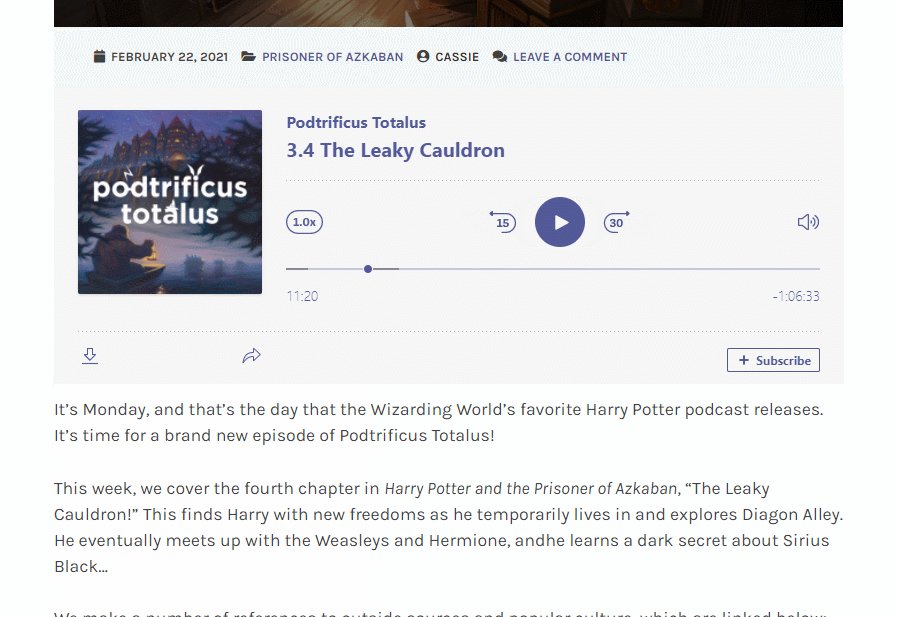
This works fine, but when the player loads in, there’s some noticeable shifting and resizing happening.

You can see the behavior for yourself here: 3.4 The Leaky Cauldron – Podtrificus Totalus
I tested this with my caching plugin (Litespeed Cache) disabled and with the default Wordpress themes. The behavior persists.
Is there a better way of doing this that would avoid the issue? Appreciate any ideas or feedback!
I am running the latest version of Wordpress (5.6.2) and the Wordpress plugin (5.4.8 for Podlove). I know it’s not within your purview, but I am also running the latest version of PowerPress too (8.4.8).
