Hallo,
ich habe das Problem, dass Social Media Icons als Links nicht nebeneinander angezeigt werden. Der Link erstreckt sich immer über die volle Seitenbreite und die Icons werden dadurch wohl untereinander angezeigt. Wie kann ich das beheben?
Code:
{# loop through contributors of a group #}
{% for contributor in contributorGroup.contributors %}
{# avator of contributor #}
{{ contributor.image.html({width: 50, height: 50, alt: contributor.name, title: contributor.name }) }}
{# loop through social media services of contributor and show them beneath the avatar #}
{% for service in contributor.services({category: "social"}) %}
<a href="{{ service.profileUrl }}" target="_blank" title="{{ service.title }}">{{ service.image.html({style: "width: 20px", alt: service.name}) }}</a>
{% endfor %}
{% endfor %}
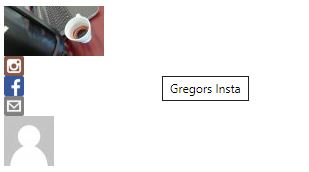
Ergebnis:

Schonmal Danke für die Hilfe! 
